Прозрачность играет важную роль в разработке интерфейса. Она позволяет выбирать, насколько прозрачными будут элементы на ваших веб-страницах.
Итак, в этой статье мы покажем вам различные способы настройки прозрачности, чтобы вы могли начать реализовывать ее в своих проектах.
Способ 1. С помощью opacity
Для создания прозрачных элементов на веб-странице можно использовать свойство CSS «opacity».
Чтобы применить «opacity» к элементу, используется следующий синтаксис:
opacity: value;
}
Где:
- «selector» – это CSS-селектор, который указывает на элемент, к которому мы хотим применить прозрачность.
- «value» – это значение, которое определяет уровень непрозрачности элемента.
Свойство «opacity» принимает значения от 0,0 до 1,0, где 1 – значение по умолчанию для всех элементов. Чем ниже значение, тем прозрачнее элемент. Таким образом, если ему присвоена непрозрачность 0, он будет невидимым.
Вы можете найти примеры различных значений непрозрачности в фрагментах кода ниже:
Пример 1:
opacity: 1;
}
По умолчанию установлено значение непрозрачности 1, поэтому изображение выглядит следующим образом:

Пример 2:
opacity: 0.5;
}
Здесь «opacity» установлено на 0,5, что означает, что элемент становится наполовину прозрачным. Элемент будет отображаться менее насыщенно, и фон будет частично просвечивать сквозь него. Это так называемый полупрозрачный элемент:

Пример 3:
opacity: 0.2;
}

Пример 4:
opacity: 0;
}
При установке «opacity» на 0 элемент становится полностью прозрачным и невидимым на странице.

Единственный способ убедиться, что изображение находится на странице, – проверить его с помощью инструментов разработчика браузера. Они позволяют анализировать структуру и стили веб-страницы, а также визуально проверять применение свойства «opacity».
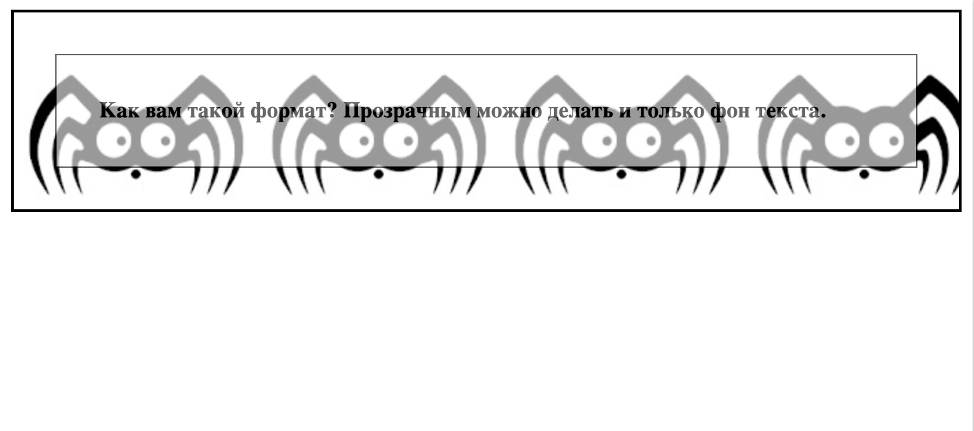
Пример 5:
CSS-файл с прозрачностью 0.6:
div.background {
background: url(https://yt3.googleusercontent.com/ytc/APkrFKYVhDWNaJhGA98m5A9Pm8dY13_VgS2cT2HIjs0Rhg=s176-c-k-c0x00ffffff-no-rj) repeat;
border: 2px solid black;
}
div.transbox {
margin: 30px;
background-color: #ffffff;
border: 1px solid black;
opacity: 0.6;
}
div.transbox p {
margin: 5%;
font-weight: bold;
color: #000000;
}

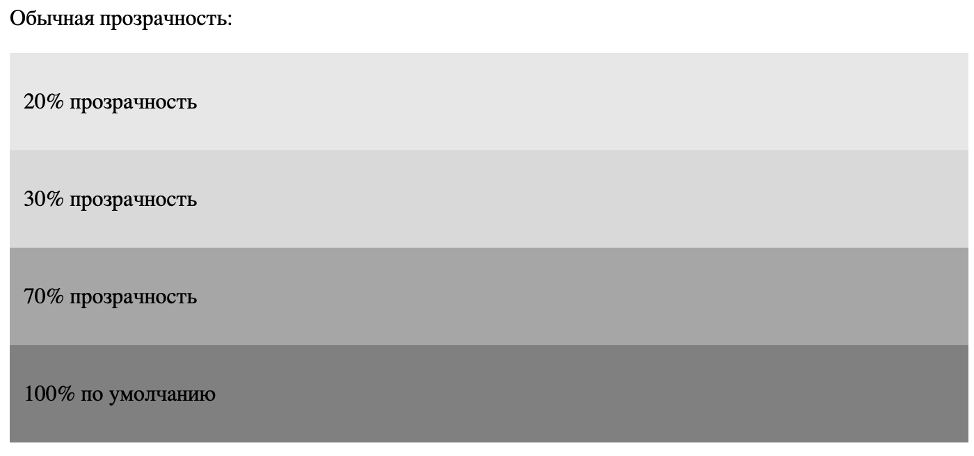
Пример 6:
Если вы не хотите применять непрозрачность к дочерним элементам, как в наших примерах выше, используйте значения цвета RGBA. В следующем примере устанавливается непрозрачность для обычного цветного фона:
div.first {
background: rgba(128, 128, 128, 0.2);
}
div.second {
background: rgba(128, 128, 128, 0.3);
}
div.third {
background: rgba(128, 128, 128, 0.7);
}
…
<div class="first"><p>20% прозрачность</p></div>
<div class="second"><p>30% прозрачность</p></div>
<div class="third"><p>70% прозрачность</p></div>

Вы можете использовать RGB в качестве значения цвета. В дополнение к RGB вы можете использовать значение цвета RGB с альфа-каналом (RGBA), который определяет прозрачность цвета.
Значение цвета RGBA указывается следующим образом: RGBA (красный, зеленый, синий, альфа). Параметр альфа – это число от 0,0 (полностью прозрачный) до 1,0 (полностью непрозрачный):
div.first {
background: rgba(128, 128, 128, 0.2);
}
div.second {
background: rgba(128, 128, 128, 0.3);
}
div.third {
background: rgba(128, 128, 128, 0.7);
}
…
<div style="opacity:0.2;"><p>20% прозрачность</p></div>
<div style="opacity:0.3;"><p>30% прозрачность</p></div>
<div style="opacity:0.7;"><p>70% прозрачность</p></div>

Вы можете использовать это значение непрозрачности для множества целей – например, вы можете использовать его для включения текста поверх главного изображения на веб-сайте.
Свойство «opacity» широко применяется при создании анимаций, включая плавные появления и исчезновения элементов на странице.
В играх, разрабатываемых с использованием HTML, CSS и JavaScript, «opacity» может быть важным средством для управления видимостью и поведением игровых объектов.
В итоге, свойство «opacity» позволяет контролировать уровень прозрачности элементов, что полезно для создания различных эффектов и анимаций на веб-страницах, а также для управления видимостью элементов в различных контекстах, включая веб-дизайн, анимацию и игры.
Способ 2. С помощью псевдоэлемента
Для достижения нужного эффекта, который задумал дизайнер, необходимо поместить фоновое изображение в дочерний элемент родительского элемента.
Это обеспечит отображение изображения (в нашем случае логотипа Spaceweb) и текста на разных слоях, а также даст возможность контролировать прозрачность каждого слоя по отдельности.
Разметка останется без изменений, а стили будут переписаны следующим образом:
.logo {
position: relative;
height: 300vh;
width: 100%;
display: flex;
align-items: center;
justify-content: center;
background-image: url(' https://yt3.googleusercontent.com/ytc/APkrFKYVhDWNaJhGA98m5A9Pm8dY13_VgS2cT2HIjs0Rhg=s176-c-k-c0x00ffffff-no-rj');
background-size: cover;
}
.logo::before {
content: "";
position: absolute;
top: 0px;
right: 0px;
bottom: 0px;
left: 0px;
background-color: rgba(128,128,128,0.9);
}
.logo {
position: relative;
top: 100px;
right: 70px;
}
Подход с использованием псевдоэлемента «::before» можно заменить добавлением дополнительного HTML-элемента для фонового изображения с помощью CSS. Принципиально это не изменит структуру страницы, но поможет упростить код и избежать лишних элементов в разметке.
Гибкость этого подхода заключается не только в возможности регулировать прозрачность фона, не влияя на остальной дизайн, но и в том, что можно легко изменить цвет наложения. Для этого достаточно немного изменить стили, перенося свойства «background-image» и «background-size» в стили элемента «.cloud», а к стилям «.cloud::before» добавить «background-color» с указанием нужного цвета и уровня прозрачности с использованием RGBA.
Выбор остается за вами. Если не планируется работа с цветами, то можно оставить первый вариант. Впрочем, следующий дизайнер может предложить что-то новое.
Заключение
В этой статье вы узнали, как использовать свойство CSS «opacity», чтобы сделать изображения прозрачными.
Поскольку CSS – это весьма сложный и немного страшный инструмент для новичков, мы рекомендуем объединить свойство «opacity» с другими функциями CSS (например, с позиционированием), чтобы правильно использовать его.
Помимо позиционирования CSS, вы также можете использовать свойство «opacity» с псевдоэлементами CSS – «::before» и «::after».