- Подготовка к работе
- Установка компонентов из репозиториев Ubuntu
- Создание виртуальной среды Python
- Настройка приложения Flask и инсталяция Gunicorn
- Создание простого Flask-приложения
- Создание точки входа WSGI
- Настройка Gunicorn
- Настройка Nginx
- Установка SSL-сертификата
Flask – это фреймворк для языка программирования Python, который предоставляет инструменты для разработки веб-приложений. Он позволяет создавать веб-приложения с минимальными усилиями и прост в использовании.
Установить и запустить Flask в Ubuntu возможно. В процессе разработки веб-приложений на Flask вы можете использовать сервер Nginx в качестве прокси-сервера, а Gunicorn или другие серверы приложений в качестве веб-сервера для обработки запросов, переданных от Nginx.
Далее мы рассмотрим, как работать в микрофреймворке Flask на сервере Ubuntu.
Подготовка к работе
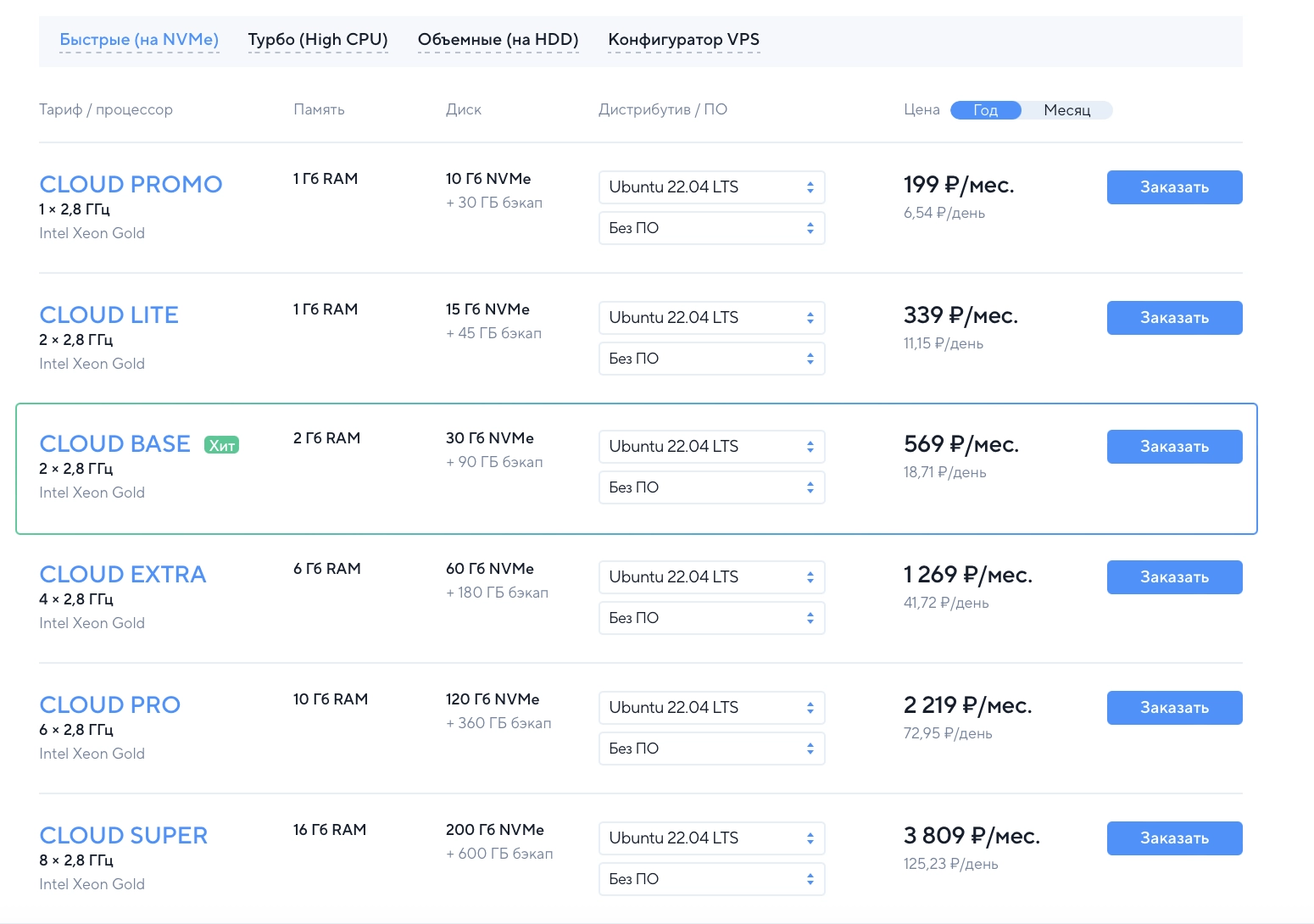
- Первое, что вам потребуется – это сервер с установленной ОС Ubuntu и наличием обычного пользователя с правами sudo. В нашем руководстве мы будем использовать сервер с Ubuntu 22.04 LTS.
Если у вас нет подходящего сервера, то вы можете арендовать его у нас. Аренда сервера в Sweb позволяет настраивать его под свои задачи и сразу получать готовое решение для ваших проектов.

- Далее необходимо инсталлировать веб-сервер Nginx.
- И зарегистрировать домен.
- Настройте записи DNS. О том, как это сделать, мы уже рассказывали в другой статье.
Обязательно создайте следующие записи DNS:
- Запись A с «exampledomain», которая указывает на общедоступный IP-адрес вашего сервера.
- Запись A с «www.exampledomain», которая указывает на общедоступный IP-адрес вашего сервера.
Установим компоненты из репозиториев Ubuntu
Для начала давайте установим все необходимые компоненты из официальных репозиториев Ubuntu: pip, менеджер пакетов Python, который будет управлять Python-компонентами и так далее.
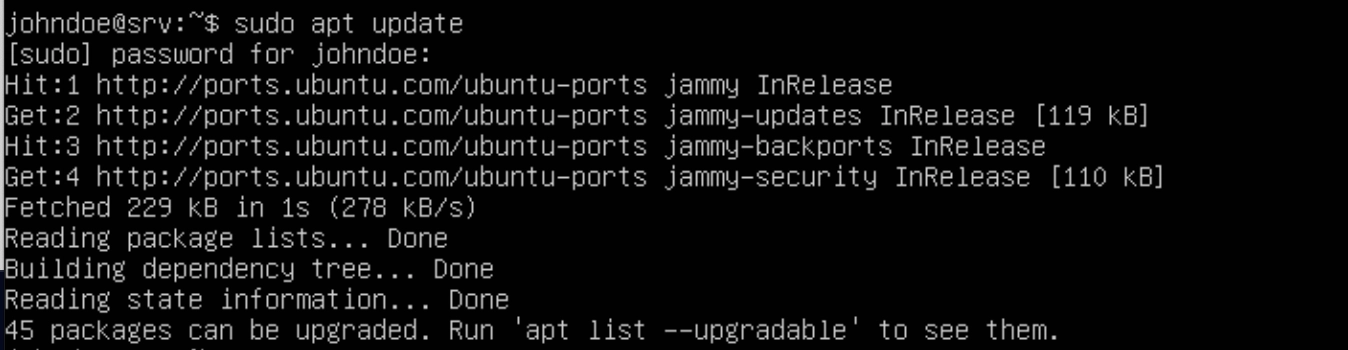
- Обновите пакеты:

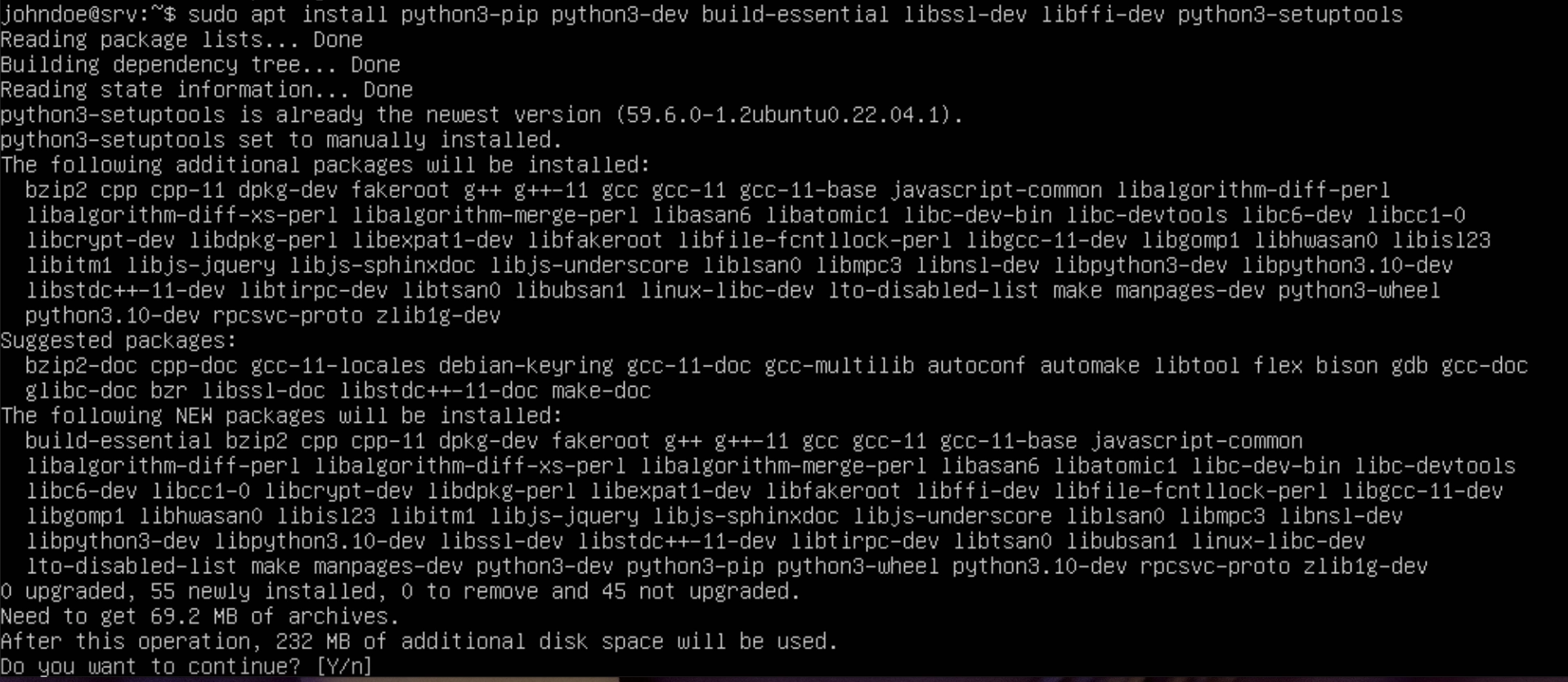
- Установите следующие пакеты, необходимые для создания Python-окружения:
Эти пакеты обеспечат наличие необходимых инструментов и файлов для работы с Python.
- Когда система запросит, введите «y».

- Дождитесь завершения установки, это может занять пару минут.
Создадим виртуальную среду Python
Теперь настроим виртуальную среду для изоляции приложения Flask от остальных файлов Python в вашей системе. Это обеспечит чистоту окружения и избежание конфликтов зависимостей.
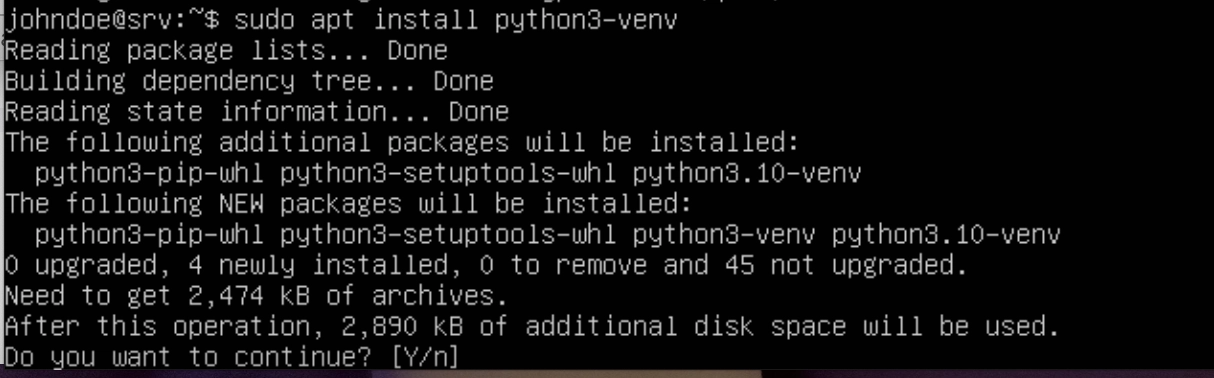
- Установите пакет «python3-venv», который включает в себя модуль «venv»:

- Введите «y», чтобы продолжить установку.
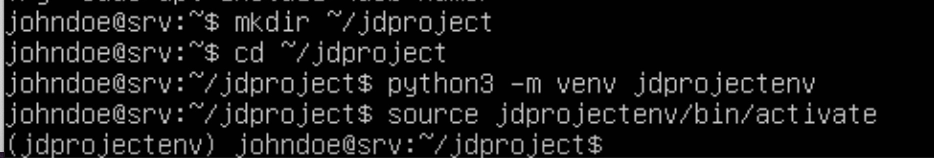
- Создайте родительскую директорию для вашего проекта Flask и перейдите в нее с помощью следующих команд:
cd ~/jdproject
- Теперь создайте виртуальную среду, в которой будут храниться зависимости вашего проекта Flask. Выполните следующую команду:
Эта команда установит локальную копию Python и pip в директорию с именем «jdprojectenv» внутри вашего проекта.
- Активируйте виртуальную среду с помощью следующей команды:
После активации виртуальной среды рядом с вашим логином появится новое значение:

Настроим приложение Flask и инсталлируем Gunicorn
Оставайтесь в созданной виртуальной среде Python. Здесь мы установим Flask и Gunicorn, чтобы после начать работу над созданием веб-приложения.
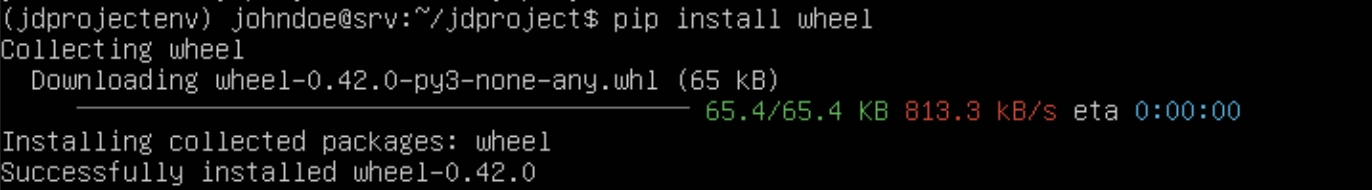
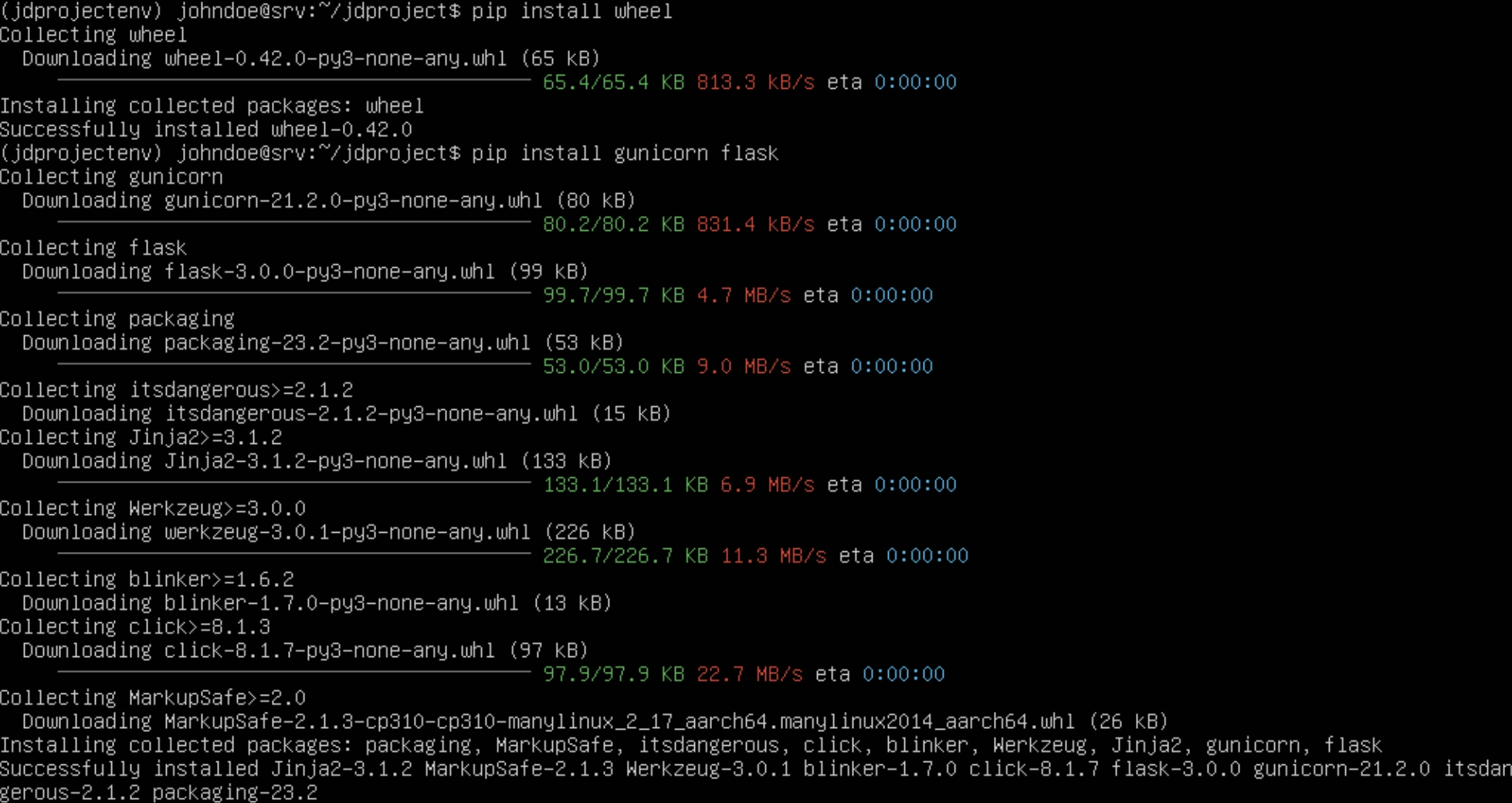
- Сначала установите «wheel» с использованием локальной копии «pip»:

- Теперь установите Flask и Gunicorn, которые необходимы для разработки веб-приложения:

Эти команды установят Flask, веб-фреймворк для Python, и Gunicorn, веб-сервер, который будет обрабатывать запросы для вашего приложения.
Теперь ваша виртуальная среда настроена и готова к работе с Flask.
Создадим простое Flask-приложение
Теперь, когда Flask установлен и настроен, давайте создадим простое веб-приложение.
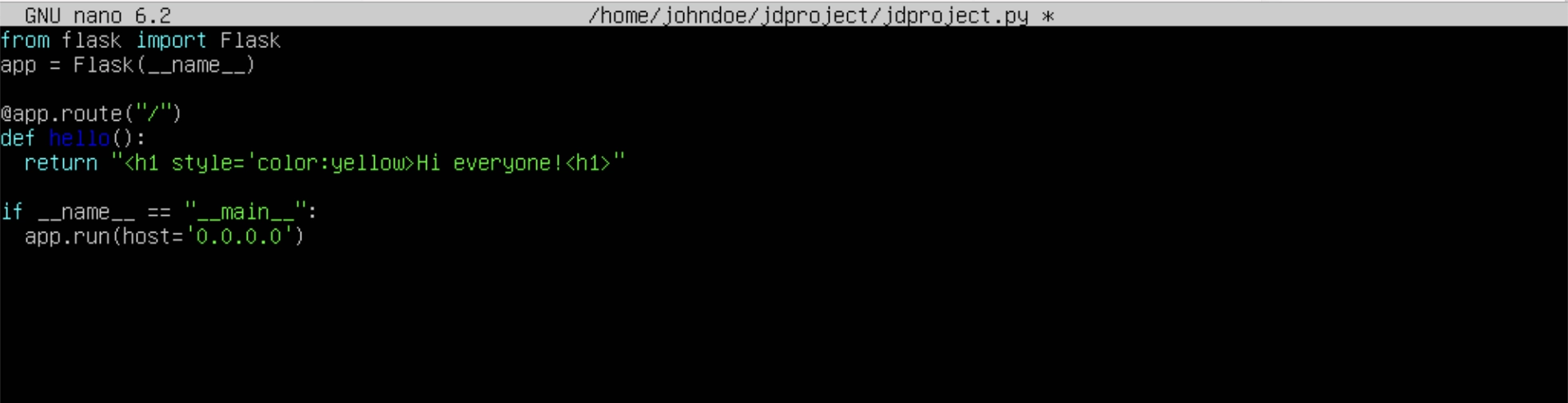
- Откройте редактор nano для создания файла приложения:
- Вставьте следующий код для создания простого Flask-приложения:
app = Flask(__name__)
def hello():
return "<h1 style='color:yellow>Hi everyone!</h1>"
app.run(host='0.0.0.0')

- Сохраните и закройте файлы.
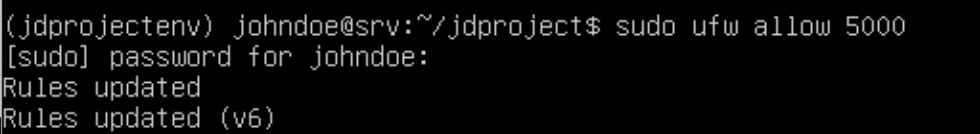
- Если у вас включен брандмауэр UFW, разрешите доступ к порту 5000:

- Введите пароль, когда система того потребует.
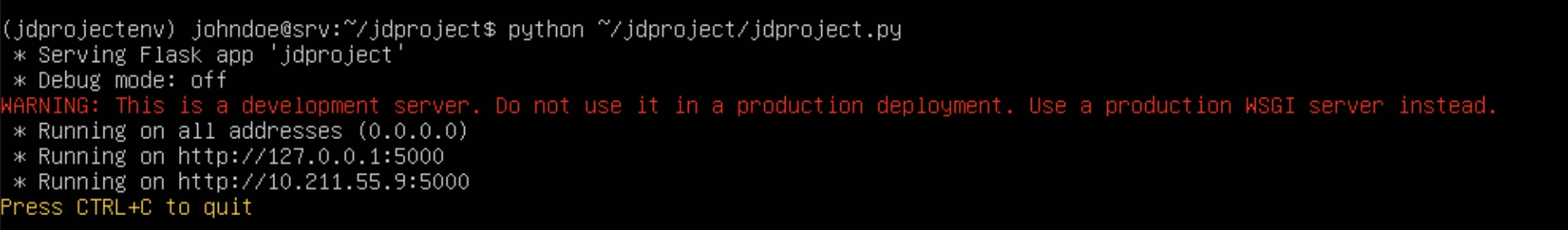
- Теперь запустите Flask-приложение для тестирования:
Вы увидите сообщение о запуске Flask-приложения.
- Посетите IP-адрес вашего сервера, добавив «:5000» в адресную строку браузера:

Приложение должно выдать сообщение «Hi everyone!» желтым цветом.
- Когда тестирование будет завершено, нажмите CTRL-C в терминале, чтобы остановить Flask-сервер.
Создадим точку входа WSGI
Далее создайте файл, который будет использоваться в качестве точки входа для вашего приложения. Этот файл определит, как сервер Gunicorn взаимодействует с вашим приложением.
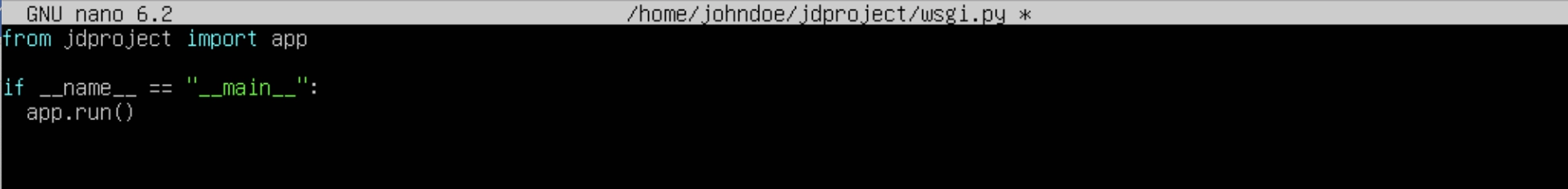
- Создайте файл wsgi.py:
- В этом файле выполните импорт экземпляра Flask из нашего приложения и запустите его:
app.run()

- Сохраните и закройте файл по завершении редактирования.
Настроим Gunicorn
Прежде чем продолжить, убедитесь, что Gunicorn может правильно обслуживать ваше приложение.
- Для этого передайте ему имя точки входа в приложение.
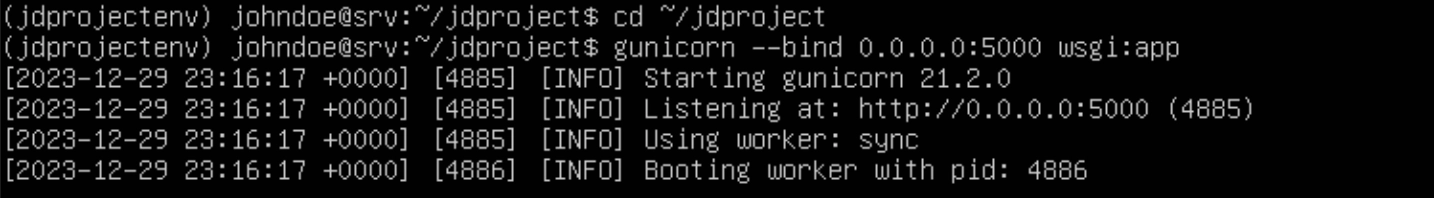
- Также укажите интерфейс и порт для привязки, используя аргумент 0.0.0.0:5000:
gunicorn --bind 0.0.0.0:5000 wsgi:app
Вывод будет примерно следующим:
[2023-12-29 23:16:17 +0000] [4885] [INFO] Listening at: http://0.0.0.0:5000 (4885)
[2023-12-29 23:16:17 +0000] [4885] [INFO] Using worker: sync
[2023-12-29 23:16:17 +0000] [4885] [INFO] Booting worker with pid: 4885

- Перейдите в браузер и откройте:
На экране должен отобразиться вывод вашего приложения.
- Когда вы подтвердите, что все работает должным образом, нажмите CTRL-C.
- Когда вы закончите использование виртуальной среды, ее можно деактивировать:
- Создайте файл с расширением .service в директории «/etc/systemd/system». Введите пароль, когда потребуется:
Это позволит Ubuntu автоматически запускать Gunicorn и обслуживать Flask-приложение при каждом запуске сервера.
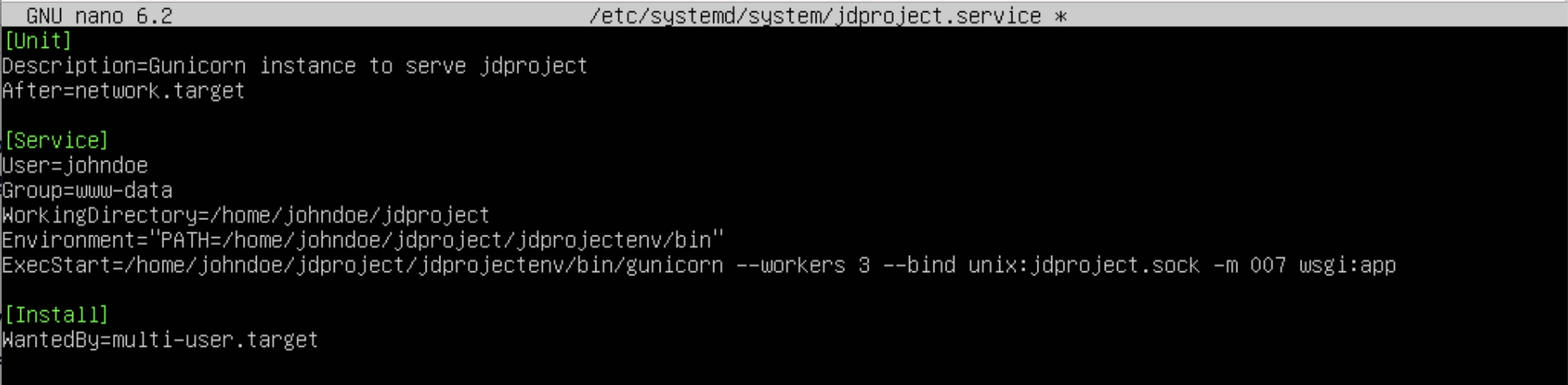
- Начнем с секции [Unit], где указываются метаданные и зависимости:
Description=Gunicorn instance to serve jdproject
After=network.target
- Затем добавьте секцию [Service]. Здесь указываются пользователь и группа, от имени которых должен работать процесс:
Description=Gunicorn instance to serve jdproject
After=network.target
User=johndoe
Group=www-data
- Затем укажите рабочий каталог и установите переменную окружения PATH, чтобы система инициализации знала, где находятся исполняемые файлы процесса:
Description=Gunicorn instance to serve jdproject
After=network.target
User=johndoe
Group=www-data
WorkingDirectory=/home/johndoe/jdproject
Environment="PATH=/home/johndoe/jdproject/jdprojectenv/bin"
ExecStart=/home/johndoe/jdproject/jdprojectenv/bin/gunicorn --workers 3 --bind unix:jdproject.sock -m 007 wsgi:app
- Наконец, добавьте секцию [Install]:
Description=Gunicorn instance to serve jdproject
After=network.target
User=johndoe
Group=www-data
WorkingDirectory=/home/johndoe/jdproject
Environment="PATH=/home/johndoe/jdproject/jdprojectenv/bin"
ExecStart=/home/johndoe/jdproject/jdprojectenv/bin/gunicorn --workers 3 --bind unix:jdproject.sock -m 007 wsgi:app
WantedBy=multi-user.target
Теперь ваш файл systemd готов.

- Сохраните и закройте его.
- Запустите Gunicorn и укажите, чтобы он автоматически запускался при загрузке:
sudo systemctl enable jdproject
![]()
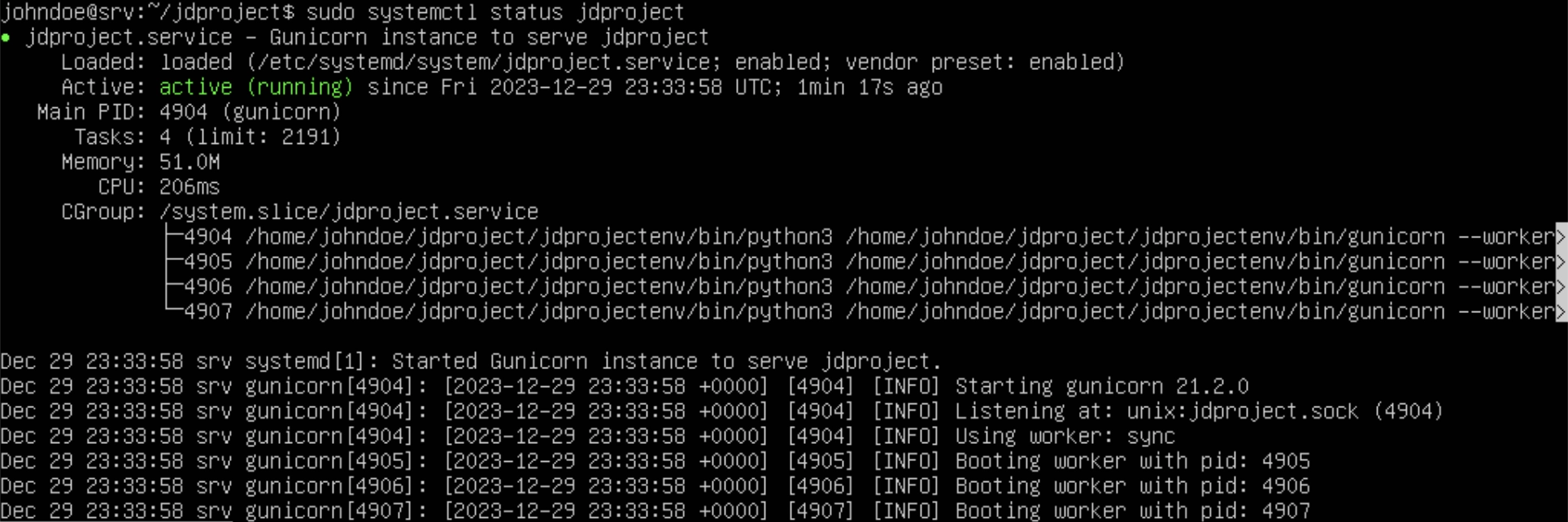
- Проверьте статус:
Вы должны увидеть примерно следующий вывод:
Loaded: loaded (/etc/systemd/system/jdproject.service; enabled; vendor preset: enabled)
Active: active (running) since Fri 2023-12-29 23:33:58 UTC; 1 min 17s ago
Main PID: 4904 (gunicorn)
Tasks: 4 (limit: 2191)
Memory: 51.0M
CPU: 206ms
CGroup: /system.slice/jdproject.service
├─4904 /home/johndoe/jdproject/jdprojectenv/bin/python3 /home/johndoe/jdproject/jdprojectenv/bin/gunicorn --workers 3 --bind unix:jdproject.sock -m 007 wsgi:app
├─4905 /home/johndoe/jdproject/jdprojectenv/bin/python3 /home/johndoe/jdproject/jdprojectenv/bin/gunicorn --workers 3 --bind unix:jdproject.sock -m 007 wsgi:app
├─4906 /home/johndoe/jdproject/jdprojectenv/bin/python3 /home/johndoe/jdproject/jdprojectenv/bin/gunicorn --workers 3 --bind unix:jdproject.sock -m 007 wsgi:app
└─4907 /home/johndoe/jdproject/jdprojectenv/bin/python3 /home/johndoe/jdproject/jdprojectenv/bin/gunicorn --workers 3 --bind unix:jdproject.sock -m 007 wsgi:app

Настройка Nginx
Переходим к настройке веб-сервера Nginx.
- Для начала создайте файл конфигурации в директории «sites-available».
- В этом файле укажите, чтобы веб-сервер слушал порт 80 и использовал серверный блок для всех запросов вашего домена:
listen 80;
server_name jddomain www.jddomain;
}
- Далее добавьте блок location, где задайте параметры прокси, включая proxy_params:
listen 80;
server_name jddomain www.jddomain;
include proxy_params;
proxy_pass http://unix:/home/username/jdproject/jdproject.sock;
}
}
- Сохраните файл и примените новую конфигурацию:
- Перезапустим Nginx:
- Завершим настройку, внеся изменения в параметры брандмауэра. Например, правило для доступа через порт 5000 больше не нужно – его можно удалить. Вместо него, добавьте новое правило для открытия подключений к серверу Nginx:
sudo ufw allow 'Nginx Full'
- Попробуйте открыть ваш сервер в браузере.
Установим SSL-сертификат
Итак, осталась только установка SSL-сертификата, который обеспечит безопасность передаваемого трафика. Для этой цели рекомендуем воспользоваться бесплатным SSL-сертификатом «Let's Encrypt» с помощью утилиты Certbot.
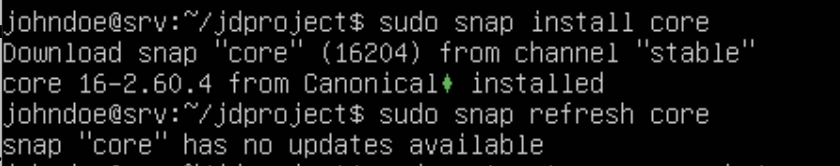
- Убедитесь, что у вас установлена последняя версия «snapd», выполнив:
sudo snap refresh core

- Если вы ранее устанавливали пакеты Certbot с использованием менеджера пакетов apt, удалите их следующей командой:
В противном случае установите Certbot через snap:
![]()
- Убедитесь, что команда Certbot может быть выполнена:
- Далее пропишите команду, чтобы получить сертификат и автоматически внести необходимые изменения в конфигурацию Nginx:
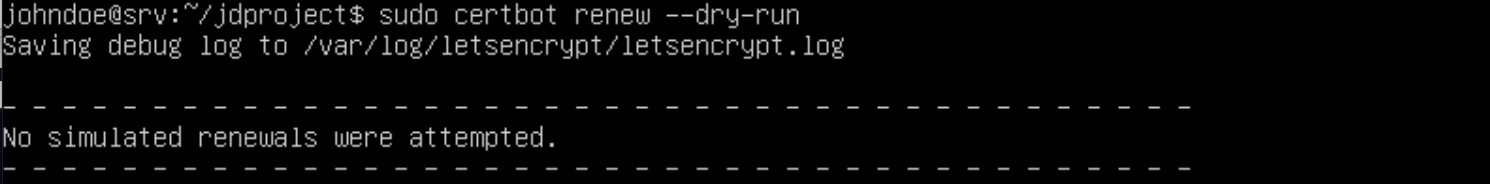
- Certbot будет автоматически обновлять сертификат. Вы можете протестировать обновление, запустив команду:

В конце проверьте свой домен через браузер. Помимо обычного сообщения «Hi everyone!», вы также должны увидеть значок «замка», подтверждающий, что ваш сайт защищен.
Заключение
Настройка и обслуживание приложений Flask с использованием Nginx и Gunicorn в Linux (Ubuntu) – это надежное и эффективное решение для развертывания веб-приложений.
Использование Gunicorn в связке с Nginx обеспечивает высокую производительность и безопасность, а интеграция SSL-сертификата с Certbot добавляет дополнительный уровень защиты.
В этой статье мы рассмотрели простые шаги по настройке производительной инфраструктуры для ваших Flask-приложений.