- Что такое JavaScript
- Как подключить JavaScript к HTML
- Советы по добавлению JavaScript в HTML
- Советы по оптимизации JavaScript на странице
- Заключение
Что такое JavaScript
JavaScript – это язык программирования, который применяется для создания динамических сайтов и веб-приложений. Он является одним из основных языков, используемых в Frontend-разработке.
JavaScript – это основа для многих библиотек и фреймворков, таких как React, Angular и Vue.js, которые облегчают создание сложных веб-приложений. Он также поддерживается всеми современными браузерами, что делает его важным инструментом для создания интерактивных и отзывчивых веб-приложений.
Как подключить JavaScript к HTML
Есть три способа интеграции JavaScript в HTML:
Это означает, что JavaScript-код вставляется непосредственно внутрь тегов HTML. Вы можете разместить этот код внутри раздела `<head>` или `<body>`, в зависимости от того, когда вы хотите, чтобы он выполнялся.
Добавление JavaScript в раздел `<head>`:
JavaScript-код помещается внутрь раздела `<head>` HTML-страницы. Для чего это делается? Чтобы изолировать функциональность JavaScript от основного содержимого страницы.
Пример:
<html>
<head>
<script>
function myFunction() {
document.getElementById(“demo”).innerHTML = “Content changed.”;
</script>
</head>
<body>
<p id=”demo”>It’s SpaceWeb.</p>
<button type=”button” onclick=”myFunction()”>Try me</button>
</body>
</html>

Добавление JavaScript в раздел `<body>`:
Если JavaScript-код должен выполняться в определенном месте макета веб-страницы, его следует вставить в раздел `<body>` рядом с элементами, которые вызывают этот код.
Пример:
<html>
<body>
<h2>Good day!</h2>
<p id=”demo”>It’s SpaceWeb again.</p>
<button type=”button” onclick=”myFunction()”>Try me</button>
<script>
function myFunction() {
document.getElementById(“demo”).innerHTML = “Content changed.”;
}
</script>
</body>
</html>

Это достаточно простой метод встраивания JavaScript-кода в страницу. Особенно он полезен при работе с крупными JS-скриптами или когда необходимо использовать один и тот же код на нескольких веб-страницах.
Использование отдельных JavaScript-файлов позволяет разделить структуру HTML от JavaScript-кода, что сделает код более ясным и улучшит его управляемость. Кроме того, это упростит текущее обслуживание страниц и ускорит их загрузку благодаря кешированию JS-файлов.
Вот пример внешнего JavaScript-скрипта:
document.getElementById("demo").innerHTML = "Hey! SpaceWeb is here.";
}
Так как подключить JS-файл к HTML?
Чтобы использовать этот внешний скрипт, просто укажите имя файла скрипта в атрибуте src (source) тега <script>:
Здесь «YourScript" – это имя вашего JavaScript-файла.
Вставка кода в тег <script> позволит вам интегрировать JavaScript в HTML-документ.
Этот тег сообщает браузеру, что его содержимое должно интерпретироваться как исполняемый скрипт, а не как обычный текст или HTML-код.
Для наглядности: предположим, что мы хотим добавить скрипт на страницу, который будет выводить текущую дату и время.
Вот пример:
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Дата и время</title>
</head>
<body>
<script>
let date = new Date();
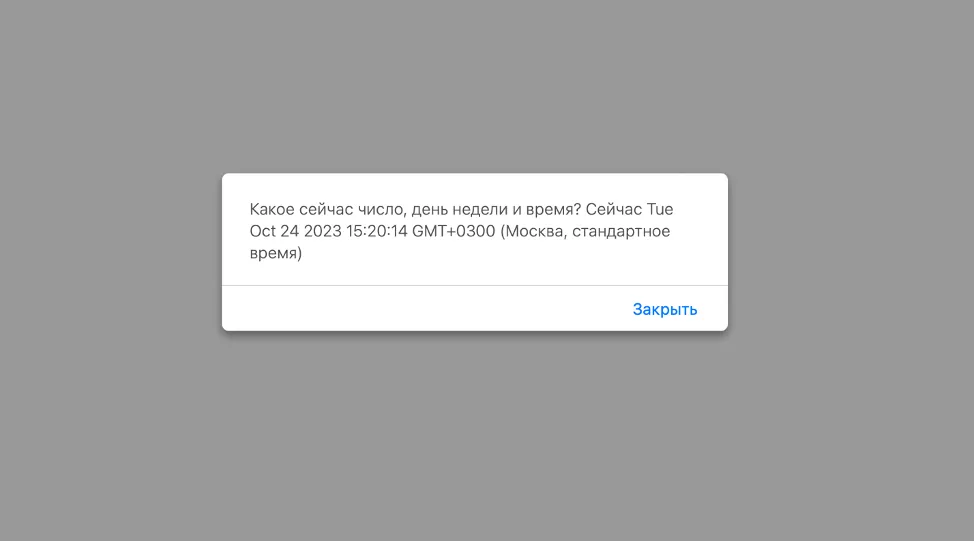
alert("Какое сейчас число, день недели и время? Сейчас " + дата);
</script>
</body>
</html>
Теперь при загрузке страницы будет появляться уведомление с текущей датой и временем.

Тег <script> позволяет вам создавать полноценные программы.
Например, давайте создадим электронные часы:
<html>
<head>
<meta charset="utf-8">
<title>Электронные часы от SpaceWeb</title>
<script>
function displayTime() {
let element = document.getElementById("clock"); // Находим элемент с id="clock"
let now = new Date(); // Получаем текущее время
element.innerHTML = now.toLocaleTimeString(); // Отображаем время
setTimeout(displayTime, 1000); // Вызываем функцию каждую секунду
}
window.onload = displayTime; // Начинаем отображение времени после загрузки документа
</script>
</head>
<body>
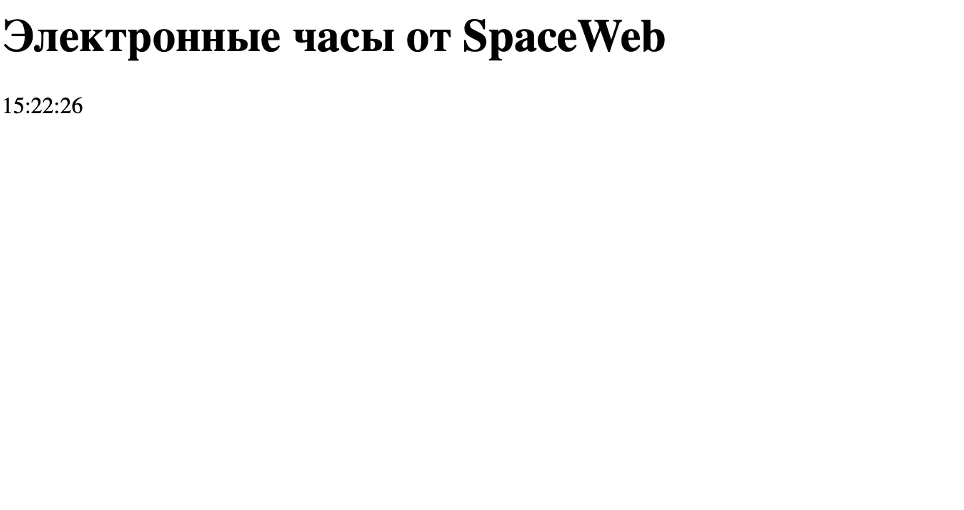
<h1> Электронные часы от SpaceWeb</h1>
<div id="clock"></div>
</body>
</html>
Этот код добавляет информацию о текущем времени в элемент HTML, которая обновляется каждую секунду. Он находит элемент с id="clock", получает текущее время и обновляет его каждую секунду.

Важно! При использовании этого метода есть некоторые ограничения. Если вы хотите отображать время на каждой странице сайта, вам придется дублировать содержимое тега <script>.
Более того, с увеличением сложности кода, становится труднее поддерживать его читаемость. Если вам требуется множество функций, чтобы реализовать задуманное, удобнее использовать внешние файлы JavaScript.
Советы по добавлению JavaScript в HTML
- Если вы хотите, чтобы скрипты выполнялись только по запросу, поместите соответствующие функции в раздел `<head>`. Таким образом, они не будут влиять на содержимое вашей страницы до тех пор, пока не будут активированы.
- Если ваш скрипт взаимодействует с содержимым страницы, разместите его в разделе `<body>`. Желательно размещать скрипты JavaScript в конце раздела `<body>`, чтобы ускорить загрузку страницы.
- Если ваш веб-сайт использует HTML5, иногда нет необходимости добавлять JavaScript-код в тег `<script>`. HTML5 по умолчанию поддерживает некоторые функции JavaScript.
- Некоторые разработчики рекомендуют организовывать свои файлы HTML, CSS и JavaScript в отдельных папках. Если решите делать так же, не забудьте правильно связать их между собой.
Советы по оптимизации JavaScript на странице
Совет 1. Управление порядком загрузки элементов
Важно, чтобы все элементы в разделе <head> загружались предварительно перед отображением пользователю. Это гарантирует логическую последовательность загрузки последующих элементов.
Простой код JavaScript внутри раздела <head> может замедлить загрузку страницы, а неоптимизированный код может вызвать «белый экран смерти» еще до полной загрузки страницы.
Оптимизированная загрузка (или рендеринг) происходит поэтапно, что позволяет пользователю частично видеть контент, даже пока страница загружается.
Совет 2. Минимизация кода JavaScript вручную
Оптимизация JavaScript – это специальная техника сокращения размера JavaScript-кода. А сама минификация – это этап этой техники, который заключается в удалении избыточных данных в коде. Так можно улучшить производительность страницы и уменьшить время загрузки.
Лишние пробелы, разрывы строк и комментарии – все это увеличивает размер JavaScript-файла, влияя на скорость загрузки страницы.
Совет 3. Для асинхронной загрузки JavaScript воспользуйтесь атрибутами `async` и `defer`
- Атрибут `async` позволяет браузеру начать загрузку скриптов параллельно с другими ресурсами. Это хороший выбор для независимых скриптов.
- Атрибут `defer` также допускает асинхронную загрузку скриптов, но также гарантирует их выполнение в том порядке, в котором они расположены на странице. Однако с ним выполнение скриптов откладывается до завершения обработки HTML-контента страницы. `Defer` подходит для скриптов, которые зависят друг от друга.
Использование этих атрибутов помогает улучшить производительность и пользовательский опыт при загрузке веб-страницы. Важно помнить, что атрибуты `defer` и `async` доступны только для внешних скриптов с атрибутом `src`, и не будут применяться к внутренним скриптам.
Совет 4. Оптимизация JavaScript с использованием сторонних программ
Для оптимизации JavaScript-кода существуют инструменты, которые не только убирают лишние пробелы, запятые и комментарии, но также позволяют избежать "мертвого" кода. Некоторые из таких инструментов включают в себя:
Google Closure Compiler
Google Closure Compiler – это инструмент для ускорения загрузки и выполнения JavaScript. Другими словами, это компилятор для JavaScript.
Вместо компиляции из исходного языка в машинный код он компилирует JavaScript в более оптимизированный: анализирует ваш JavaScript, удаляет мертвый код, переписывает и минимизирует оставшийся код.
Также он проверяет синтаксис, ссылки на переменные и типы, а также предупреждает об общих ошибках в JavaScript.

UglifyJS
UglifyJS (или Uglify JavaScript) – это инструмент для сжатия и минимизации JavaScript-кода.
Он удаляет избыточные пробелы, комментарии и другие несущественные элементы в JavaScript, что позволяет уменьшить размер файла JavaScript.
Минимизация кода помогает ускорить загрузку веб-страниц и уменьшить использование пропускной способности сети.

JSMin
JSMin удаляет комментарии и ненужные пробелы из файлов JavaScript. Обычно он уменьшает размер файла вдвое, что приводит к более быстрой загрузке.
Было:
function print() {
console.log(variable);
};
print(); // "Variable"
Стало:
Microsoft AJAX Minifier
Microsoft AJAX Minifier – это инструмент, разработанный Microsoft, для сжатия и минимизации JavaScript-кода.
Он позволяет уменьшить размер JavaScript-файлов, удаляя избыточные пробелы, комментарии и другие несущественные элементы. Это улучшает производительность веб-приложений, так как уменьшенные файлы загружаются быстрее, и сокращает использование пропускной способности сети.
Было:
var currentValue = 100;
var myFunction = function() {
currentValue = currentValue + 10;
alert(currentValue);
}
}
Стало:
Packer
Packer автоматически создает сжатую версию вашего кода. Однако он может выходить за рамки обычного сжатия и добавлять передачу данных с распаковкой «на лету» с использованием специального сценария JavaScript.
Было:
if(i>100)
{
return i+10;
}
else
{
return i-10;
}
}
Стало:
Заключение
В завершение, подключение JS к HTML предоставляет разработчикам целый спектр возможностей для придания интерактивности и динамики веб-страницам.
Мы ознакомились с тремя основными методами: внедрение кода непосредственно в HTML, использование внешних файлов JavaScript и асинхронная загрузка скриптов.
Каждый из этих методов предоставляет уникальные преимущества, и правильный выбор зависит от конкретных потребностей вашего проекта. Тем не менее любой из них сделает процесс веб-разработки более гибким и эффективным.