- Коротко о JavaScript
- Что такое область видимости
- Для чего нужна область видимости в JS
- Что такое замыкание JS
Коротко о JavaScript
JavaScript (JS) – это высокоуровневый, интерпретируемый язык программирования. Он широко используется для создания интерактивных веб-страниц. JavaScript является одним из основных технологических компонентов веб-браузеров, что позволяет создавать динамические изменения на веб-страницах, взаимодействовать с пользователем, обрабатывать данные и многое другое.
Главные преимущества JavaScript:
- Сценарий на стороне клиента. JavaScript выполняется на стороне клиента, то есть в браузере пользователя. Именно поэтому с помощью него чаще всего создают интерактивные пользовательские интерфейсы.
- Обработка событий. JavaScript может реагировать на события (щелчок мыши, нажатие клавиши, загрузка страницы и другие), обеспечивая динамическое поведение веб-страниц.
- Асинхронные запросы. С использованием технологии AJAX (Asynchronous JavaScript and XML), JavaScript может выполнять асинхронные запросы к серверу, обновлять данные на странице без ее перезагрузки.
Хотя JavaScript изначально разрабатывался для использования в браузерах, с течением времени он также стал популярным на стороне сервера, в частности, благодаря Node.js. Благодаря этой среде JavaScript может выполняться на сервере, расширяя свою область применения в веб-разработке.
Что такое область видимости
Область видимости – это часть программы с конкретными элементами, в которой у них есть свои имена и значения. Она определяет, где и какие идентификаторы (такие как переменные и функции) могут быть использованы в программе.
Глобальная область видимости
Глобальная область видимости – это область, в которой переменные и функции доступны во всем коде программы. В JavaScript глобальная область видимости обычно охватывает весь скрипт, и переменные, объявленные вне функций или блоков кода, становятся глобальными.
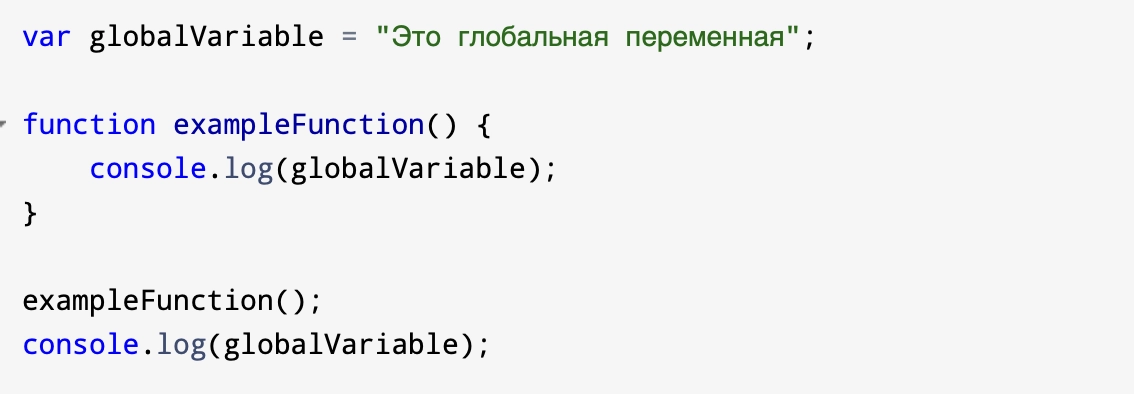
Пример глобальной переменной:

В данном примере «globalVariable» – это глобальная переменная, и ее можно использовать как внутри функции, так и вне ее.
Важно! Лучше минимизировать использование глобальных переменных, поскольку они могут привести к конфликтам имён, затруднять поддержку кода и делать его менее надежным.
Вместо этого рекомендуется использовать локальные переменные, передавать значения через параметры функций и стараться ограничивать область видимости для уменьшения возможных проблем.
Локальная область видимости
Локальная область видимости в JavaScript определяет контекст, в пределах которого переменные могут быть использованы. Переменные, объявленные внутри функции или блока кода, являются локальными для этой функции или блока и не видны вне его. Это предотвращает конфликты имен и обеспечивает изоляцию данных и логики внутри функций.
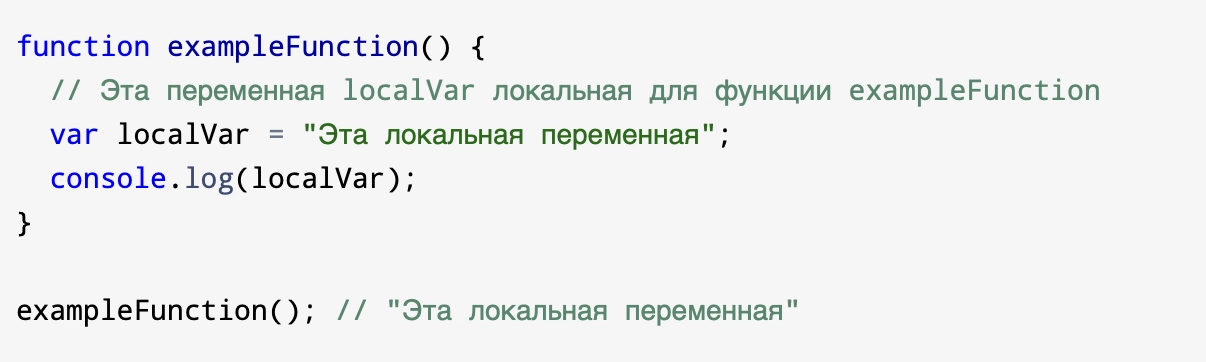
Пример локальной области видимости в функции:
function exampleFunction() {
// Это локальная переменная localVar для функции exampleFunction
var localVar = "Эта локальная переменная";
console.log(localVar);
}
exampleFunction(); // "Эта локальная переменная"

В данном примере переменная «localVar» локальная для функции «exampleFunction». Она существует только внутри этой функции, и за ее пределами она не доступна. Попытка обратиться к «localVar» вне функции приведет к ошибке, потому что эта переменная не определена в глобальной области видимости.
Это свойство локальной области видимости важно для обеспечения безопасности кода и изоляции функциональности. У каждой функции могут быть свои локальные переменные, не зависящие от переменных в других частях программы.
Следует также отметить, что переменные, объявленные с использованием ключевого слова «let» или «const» внутри блока кода (включая блоки внутри функций), также будут иметь локальную область видимости и не будут видны за пределами этого блока.
В JavaScript локальная область видимости может быть двух типов: функциональной и блочной. Давайте рассмотрим оба типа более подробно:
Переменные, объявленные внутри функции с использованием ключевого слова «var», имеют функциональную область видимости. Это означает, что такие переменные видны только внутри тела функции, и за её пределами они не доступны.
Пример:
function exampleFunction() {
var localVar = "Эта переменная локальна для функции";
console.log(localVar);
}
exampleFunction();
// console.log(localVar);

С появлением стандарта ECMAScript 6 (ES6), введено ключевое слово «let» для объявления переменных с блочной областью видимости. Переменные, объявленные с использованием «let» (и «const»), видны только внутри блока кода, включая условные операторы, циклы и блоки кода функций.
Пример:
function exampleFunction() {
var localVar = "Эта переменная локальна для функции";
console.log(localVar);
}

Важно! Переменные, объявленные с использованием «var» до появления ES6, имеют функциональную область видимости, независимо от того, в каком блоке кода они были объявлены.
Оба типа областей видимости предоставляют способы изоляции переменных и предотвращения конфликтов имен в различных частях программы, что улучшает читаемость и надежность кода.
В современном JavaScript рекомендуется использовать «let» и «const» для объявления переменных с блочной областью видимости вместо «var», так как это повышает предсказуемость поведения и уменьшает возможность ошибок.
Для чего нужна область видимости в JS
Область видимости в JavaScript определяет, где и какие переменные могут быть использованы в коде. Она играет важную роль в управлении доступом к переменным и предотвращении конфликтов имен.
Еще есколько причин, по которым область видимости важна в JavaScript:
- Область видимости помогает избежать конфликтов имен между переменными в различных частях кода. Переменные, объявленные внутри функции или блока кода, не будут доступны за его пределами, что обеспечивает изоляцию и предотвращает нежелательные взаимодействия.
- Область видимости позволяет скрывать переменные от внешнего кода. Это обеспечивает приватность данных и предотвращает их случайное изменение.
- Благодаря области видимости можно использовать одни и те же имена переменных в различных частях программы без опасности конфликтов. Переменные, объявленные в разных областях видимости, считаются разными и не пересекаются.
- Область видимости позволяет освобождать память, используемую для переменных, когда они выходят из области видимости. Например, когда функция завершает выполнение, переменные, объявленные внутри нее, могут быть уничтожены, что помогает эффективно управлять ресурсами.
- Область видимости – это основа для замыканий в JavaScript. Но о них мы поговорим позже.
В целом, область видимости в JavaScript – это важный аспект, который обеспечивает четкость, безопасность и эффективность кода, а также позволяет использовать различные парадигмы программирования.
Что такое замыкание JS
Замыкание в JavaScript – это функция, которая «замыкает» (захватывает) переменные из своей внешней области видимости, даже после завершения выполнения этой функции.
Замыкания позволяют создавать функции, которые могут обращаться к переменным из своего собственного контекста и из контекста, в котором они были созданы. Это мощный механизм, который позволяет создавать более гибкий и функциональный код программы.
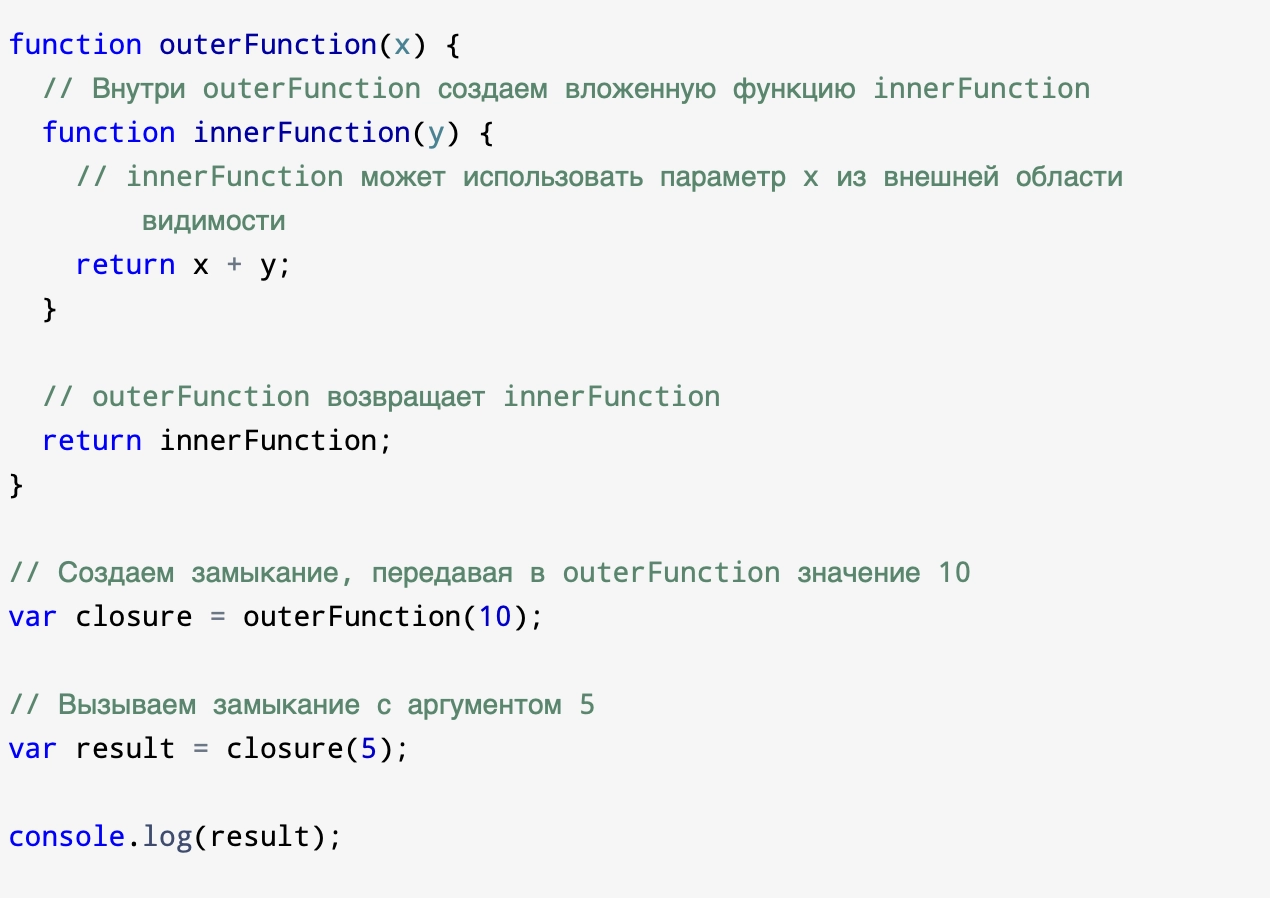
Пример замыкания:
function outerFunction(x) {
// Внутри outerFunction создаем вложенную функцию innerFunction
function innerFunction(y) {
// innerFunction может использовать параметр x из внешней области видимости
return x + y;
}
// outerFunction возвращает innerFunction
return innerFunction;
}
// Создаем замыкание, передавая в outerFunction значение 10
var closure = outerFunction(10);
// Вызываем замыкание с аргументом 5
var result = closure(5);
console.log(result);
В выводе вы получите:
В данном примере:
- «outerFunction» принимает параметр «x» и возвращает внутреннюю функцию «innerFunction».
- Затем мы вызываем «outerFunction(10)», сохраняя результат в переменной «closure».
- После этого «closure» становится замыканием, которое «запоминает» значение «x» (в данном случае, 10).
- При вызове «closure(5)» внутри функции «innerFunction», она может использовать сохраненное значение «x», так что результат будет 10 + 5 = 15.
Замыкания полезны, когда вам нужно сохранить состояние или создать функции, которые будут работать с переменными из внешнего контекста. Они часто используются, например, при работе с обработчиками событий, применяются в асинхронных операциях и в других сценариях, где важно сохранять доступ к данным из внешнего контекста.
Заключение
В этой статье мы рассмотрели ключевые концепции области видимости переменных и замыканий в языке программирования JavaScript.
Область видимости определяет доступность переменных в различных частях кода, обеспечивая изоляцию данных и предотвращая конфликты имен. Замыкания, в свою очередь, предоставляют мощный механизм, который позволяет функциям сохранять контекст и переменные из внешних областей видимости.
Понимание этих двух концепций – ключевой фактор для написания чистого, структурированного и надежного кода при разработке JavaScript-приложений.