В этой статье мы рассмотрим, что такое Axios и как вы можете использовать его в React.
- Axios – что это
- Функции Axios
- Как добавить Axios в проект React
- Как настроить Axios с помощью React
- Как создать базовый экземпляр с помощью Axios
- Как обработать ошибки
Axios – что это
Axios – это библиотека JavaScript, которая используется для выполнения HTTP-запросов из браузера или среды выполнения JavaScript (например, Node.js). Она обеспечивает простой и удобный способ взаимодействия с веб-серверами и получения данных с удаленных ресурсов.
Axios предоставляет API для создания и отправки HTTP-запросов, обработки ответов и управления запросами.
Функции Axios
- Поддержка множества платформ. Axios используют как в браузере, так и в среде Node.js. Это позволяет выполнять HTTP-запросы как на клиентской стороне (например, в браузере), так и на серверной стороне (например, при создании сервера).
- Поддержка промисов. Axios возвращает объекты Promise, что делает управление асинхронными запросами удобным. Благодаря этому можно использовать синтаксис async/await для управления асинхронным кодом.
- Обработка запросов и ответов. Axios предоставляет множество встроенных функций для обработки запросов и ответов – например, интерцепторы, которые позволяют вам модифицировать запросы и ответы перед отправкой или после получения.
- Поддержка отмены запросов. Axios позволяет отменять запросы, что может быть полезно, если пользователь внезапно переходит на другую страницу или прерывает запрос.
- Установка заголовков. Вы можете устанавливать HTTP-заголовки (Content-Type или Authorization). Так вы сможете отправлять запросы с необходимой конфигурацией.
- Манипуляции с данными. Axios предоставляет возможность отправлять данные в различных форматах: JSON, формы, текст и другие.
- Обработка ошибок. С Axios можно легко обрабатывать различные виды ошибок, которые возникают во время отправки запросов или получения ответов.
Как добавить Axios в проект React
Шаг 1. Выбор сервера
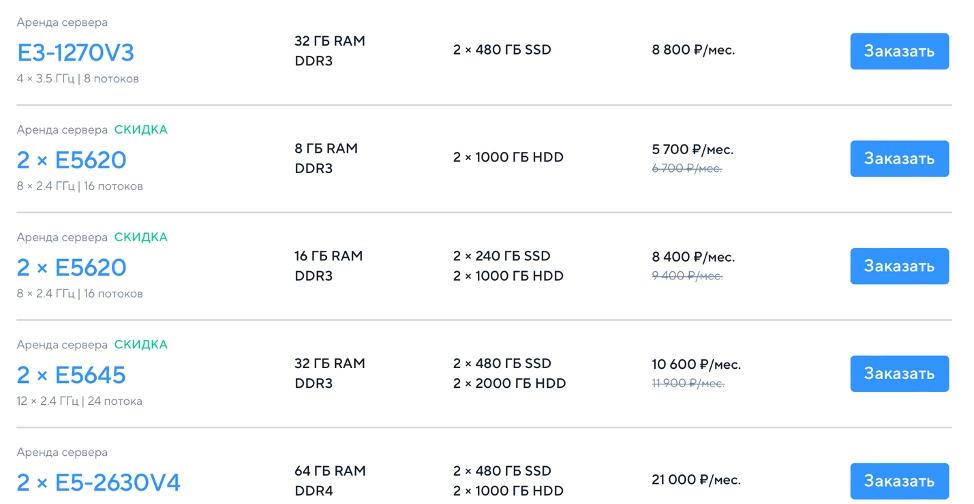
Ищете надежное и гибкое решение для хранения данных? SpaceWeb предлагает аренду выделенного сервера, который будет адаптирован под ваши уникальные задачи. Наши серверы находятся в дата-центрах на территории России, обеспечивая отказоустойчивость и высокую доступность.
С нами вы получите root-доступ, возможность создать сервер по вашим требованиям, а также круглосуточную техническую поддержку. SpaceWeb — это более 20 лет опыта и оптимальные цены.
Доверьтесь нам, и мы поможем вам выбрать и настроить идеальное решение для ваших потребностей.

Примеры различных выделенных серверов SpaceWeb
Шаг 2. Добавление Axios в React
Для добавления Axios в ваш React-проект вы можете воспользоваться менеджером пакетов npm или Yarn.
npm:
- Откройте терминал и перейдите в каталог вашего проекта:
cd [путь/к/вашему/проекту]
- Для установки Axios выполните следующую команду:
npm install axios
Yarn:
- Откройте терминал и перейдите в каталог вашего проекта:
cd [путь/к/вашему/проекту]
- Для установки Axios выполните команду:
yarn add axios
Когда установка завершится, Axios c React станет доступен в вашем проекте.
 Как настроить Axios с помощью React
Как настроить Axios с помощью React
Как сделать запрос GET
GET-запрос используется для получения информации с сервера. Он инициирует запрос к указанному ресурсу и получает данные, которые находятся на этом ресурсе.
Особенность GET-запросов – это возможность их кеширования и сохранения в истории браузера. Однако из-за ограничений на максимальную длину URL, они могут быть неэффективными для передачи больших объемов данных.
Давайте выполним запрос для получения данных о конкретных постах. Если посмотреть на конечную точку (endpoint), то вы запрашиваете первый пост из конечной точки `/posts`:
import React from "react";
const [post, setPost] = React.useState(null);
axios.get(baseURL).then((response) => {
setPost(response.data);
});
}, []);
<div>
<h1>{post.title}</h1>
<p>{post.body}</p>
</div>
);
}
Для выполнения этого запроса:
- При монтировании компонента используется хук `useEffect`.
- Происходит импорт библиотеки Axios, использование метода GET.
- Используется колбека `.then()`, чтобы получить все данные из ответа.
Ответ возвращается в виде объекта. Данные (в нашем случае пост со свойствами id, title и body) помещаются в состояние `post`, которое затем отображается в компоненте.
Как сделать запрос POST
POST-запрос используется для отправки данных на сервер. Он предназначен для создания новых ресурсов или выполнения каких-либо других действий на сервере, которые изменяют его состояние.
Согласно API, он должен выполняться в конечной точке `/posts`. Если посмотреть на код ниже, вы увидите, что там есть кнопка для создания нового поста:
import React from "react";
const [post, setPost] = React.useState(null);
axios.get(`${baseURL}/1`).then((response) => {
setPost(response.data);
});
}, []);
axios
.post(baseURL, {
title: "Привет!",
body: "Это новый пост."
})
.then((response) => {
setPost(response.data);
});
}
<div>
<h1>{post.title}</h1>
<p>{post.body}</p>
<button onClick={createPost}>Создать пост</button>
</div>
);
}
Когда вы нажимаете на кнопку, вызывается функция `createPost`.
Для выполнения POST-запроса с помощью Axios:
- Используется метод `.post()`.
- Вторым аргументом передается объект, который определяет, каким должен быть новый пост.
- Снова используется колбек `.then()`, чтобы получить данные ответа и заменить первый полученный пост новым постом, который был запрошен.
Процесс очень похож на аналогичный с GET, но новый ресурс, который вы хотите создать, указывается вторым аргументом после конечной точки API.
Как сделать запрос PUT
PUT-запрос – это один из методов HTTP-протокола, который используется для обновления существующего ресурса на сервере.
Этот метод позволяет клиенту отправить данные на сервер, чтобы обновить или заменить информацию о существующем ресурсе согласно указанной конечной точке (URL). PUT-запрос изменяет состояние сервера на основе предоставленных данных и URL.
Для выполнения PUT-запроса и обновления существующего ресурса используется метод PUT.
Пример:
import React from "react";
const [post, setPost] = React.useState(null);
axios.get(`${baseURL}/1`).then((response) => {
setPost(response.data);
});
}, []);
axios
.put(`${baseURL}/1`, {
title: "Привет!",
body: "Это обновленный пост."
})
.then((response) => {
setPost(response.data);
});
}
<div>
<h1>{post.title}</h1>
<p>{post.body}</p>
<button onClick={updatePost}>Обновить пост</button>
</div>
);
}
В этом коде:
- Используется метод PUT из библиотеки Axios. Аналогично POST включаются свойства, которые вы хотите обновить в существующем ресурсе. В данном случае обновляется пост с id равным 1, как указано в строке `axios.put(`${baseURL}/1`, { ... })`.
- Затем с использованием колбека `.then()`, JSX компонента пополняется новыми данными, которые возвращаются в ответе на PUT-запрос.
Таким образом, PUT-запрос используется для обновления существующего ресурса на сервере. Он отправляет данные на сервер, которые заменяют данные уже существующего ресурса.
Как сделать запрос DELETE
DELETE-запрос используется для удаления ресурса с сервера. Этот метод позволяет клиенту отправить запрос на сервер с указанием ресурса, который требуется удалить.
В качестве примера давайте рассмотрим удаление первого поста.
Важно! Обратите внимание, что для выполнения этого запроса вам не нужно никаких данных второго аргумента.
import React from "react";
const [post, setPost] = React.useState(null);
axios.get(`${baseURL}/1`).then((response) => {
setPost(response.data);
});
}, []);
axios
.delete(`${baseURL}/1`)
.then(() => {
alert("Пост удален!");
setPost(null);
});
}
<div>
<h1>{post.title}</h1>
<p>{post.body}</p>
<button onClick={deletePost}>Удалить пост</button>
</div>
);
}
После выполнения этого запроса пользователь получит оповещение о том, что пост был удален и его больше нет. Затем данные поста очищаются и устанавливается их исходное значение – `null`.
Как создать базовый экземпляр с помощью Axios
В предыдущих примерах видно, что существует базовый URL, который вы используете в качестве части конечной точки для запросов Axios – «https://jsonplaceholder.typicode.com/posts».
Однако становится немного утомительно писать этот базовый URL для каждого запроса. Вы можете сделать так, чтобы Axios запомнил, какой базовый URL вы используете.
Если создать экземпляр с помощью метода `.create()`, Axios будет помнить этот базовый URL, а также другие значения, которые вы можете указать для каждого запроса:
import React from "react";
baseURL: "https://jsonplaceholder.typicode.com/posts"
});
const [post, setPost] = React.useState(null);
client.get("/1").then((response) => {
setPost(response.data);
});
}, []);
client
.delete("/1")
.then(() => {
alert("Пост удален!");
setPost(null)
});
}
<div>
<h1>{post.title}</h1>
<p>{post.body}</p>
<button onClick={deletePost}>Удалить пост</button>
</div>
);
}
В будущем вы можете использовать все те же методы, что и раньше, но вам больше не нужно включать `baseURL` в качестве первого аргумента. Это упростит и улучшит читаемость вашего кода.
Как обработать ошибки
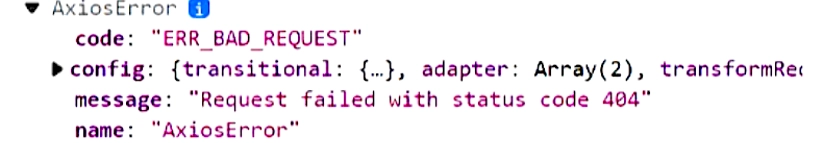
Что делать, если при выполнении запроса возникает ошибка? Например, при передаче неверных данных, запросе несуществующей конечной точки или ошибке сети, пропишите:
import React from "react";
const [post, setPost] = React.useState(null);
const [error, setError] = React.useState(null);
// Неверный URL вызовет ошибку 404
axios.get(`${baseURL}/asdf`).then((response) => {
setPost(response.data);
}).catch(error => {
setError(error);
});
}, []);
if (!post) return "Нет поста!"
<div>
<h1>{post.title}</h1>
<p>{post.body}</p>
</div>
);
}
В этом случае, вместо выполнения колбека `.then()`, Axios вызовет ошибку и выполнит функцию `.catch()`.
Таким образом, данные об ошибке используются для информирования пользователей об ошибке. При выполнении этого кода вы увидите текст «Error: Request failed with status code 404» («Ошибка: Запрос завершился с кодом состояния 404»).