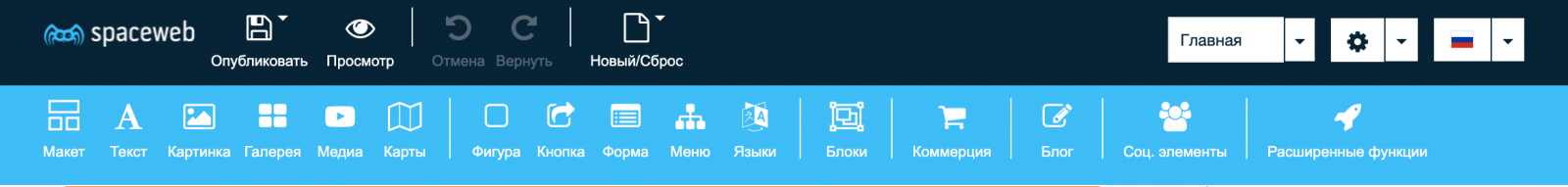
Для создания сайта в конструкторе используется верхнее меню с инструментами. Ниже мы опишем основные блоки инструментов:
- Управление конструктором
- Управление изменениями
- Настройка отображения
- Навигация, настройка, язык
- Добавление новых элементов
- Дополнительные элементы
- Работа с элементами

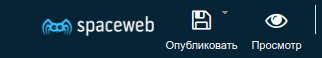
Управление конструктором

Кнопки для управления содержимым сайта разделены на несколько блоков:
Опубликовать - данный раздел сохраняет черновик, публикует сайт и позволяет создать/загрузить резервную копию.
Просмотр - отображает сайт так, как его будут видеть пользователи.
Управление изменениями

Отмена/Вернуть - отменяет и возвращает последнее действие с элементом. Изменения текста в элементе отменить и вернуть нельзя.
Новый/Сброс - позволяет выбрать новый шаблон или сбросить все изменения в текущем шаблоне.
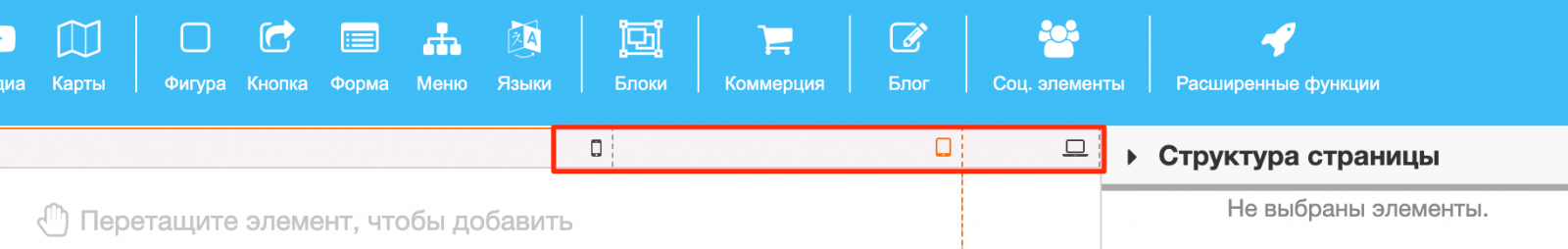
Настройка отображения

Данный блок позволяет настроить отображение сайта для посетителей, использующих для его просмотра разные устройства: телефон, планшет, монитор компьютера или ноутбука, широкоформатный монитор.
А также автоматически скомпоновать элементы (внимание, на текущий момент доступна только beta-версия инструмента)
Навигация, настройка, язык

Указанный блок отвечает за навигацию по сайту, настройку и язык конструктора.
- Первый выпадающий список позволяет перемещаться между страницами сайта.
- Значок шестеренки открывает дополнительное меню, в котором можно настроить фон, SEO, favicon, стиль и разметку страницы. Здесь же в подменю "Настройки" можно включить перенаправление на https (требует перепубликации).
- С помощью последнего списка можно изменять язык всего меню конструктора.
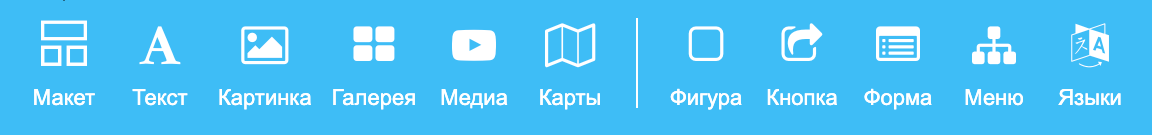
Добавление новых элементов

На нижней строке расположены кнопки элементов, которые можно добавить на страницу сайта:
- Макет страницы
- Текст
- Фото
- Галерея изображений
- Медиа (Видео YouTube, VK видео и другие)
- Карты (Yandex и Google)
- Фигуры, линии
- Кнопки
- Форма обратной связи
- Меню
- Языки сайта
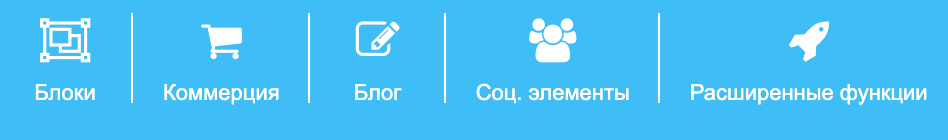
Дополнительные элементы

- "Блоки" - добавление доп.элементов на сайт "О нас", "Контакты" и прочее
- "Коммерция" - кнопки для возможности покупки через различные платежные системы и магазины. ЮKassa, Qiwi, Webmoney и др.
- "Блог" - визуальное оформление
- "Соц.элементы" - позволяет добавить ссылки на различные социальные сети. VK, Одноклассник, Telegram и др.
- "Расширенные функции" - добавление календаря, обратного отсчета, контекстной рекламы AdSense и пр.
Работа с элементами
Любые элементы сайта можно добавлять, удалять и редактировать.

- Чтобы добавить любой из элементов, необходимо нажать на значок с ним и переместить его на страницу сайта в нужное место.
- Меню редактирования элемента можно открыть несколькими способами: двойным нажатием левой кнопки мыши, однократным нажатием правой кнопки мыши или нажатием на значок карандаша.
- Удалить элемент можно, выбрав его и нажав кнопку "Delete" на клавиатуре, или с помощью кнопки "Удалить" в меню редактирования элемента.
- Привязка элемента к конкретному месту на странице сайта осуществляется кнопкой "Закрыть" в меню редактирования элемента. При нажатии кнопки возможность перемещения элемента блокируется.
- Порядок расположения элементов относительно друг друга по глубине регулируется разделом "Порядок", расположенном в меню редактирования элементов.
